ホームページ XX Ⅲ
モバイルファースト時代におけるホームページ制作の重要性
01 モバイルファーストの概要
モバイルファーストの定義と背景
モバイルファーストとは、ウェブデザインにおいて最初にモバイルデバイス向けの設計を行い、その後デスクトップ版を調整するアプローチを指します。この考え方は、スマートフォンの急速な普及に伴い、ユーザーの大半がモバイルデバイスからウェブサイトにアクセスする現状を反映しています。モバイルファーストの背景には、ユーザーエクスペリエンスの向上と検索エンジン最適化(SEO)の重要性が深く関わっています。特に、ユーザーが快適に利用できるサイトを構築するためには、モバイルファーストの視点が欠かせません。
モバイルユーザーの増加とその影響
スマートフォンやタブレットの普及により、モバイルユーザーは年々増加しています。現在、多くの人々がインターネット検索やオンラインショッピングをモバイルデバイスで行っており、これによりウェブサイトのモバイル対応は避けて通れない課題となっています。モバイルユーザーが求めるのは、どこでも快適にアクセスできるサイトであり、これに応えられないサイトは、競争力を失うリスクが高まります。また、モバイルユーザーは短時間で情報を得ることを好むため、サイトの読み込み速度やナビゲーションの使いやすさも重要な要素となります。
Googleのモバイルファーストインデックス
Googleは、ウェブサイトのランキングアルゴリズムにおいてモバイルファーストインデックスを導入しました。これは、検索エンジンがウェブページを評価する際に、デスクトップ版ではなく主にモバイル版のコンテンツをクロールし、インデックスするというものです。この変更により、モバイルフレンドリーなサイトはSEOの観点からも大きなメリットを享受できます。企業はこれを機に、モバイル対応を強化する必要があります。モバイルファーストインデックスは、ユーザーエクスペリエンスを向上させるだけでなく、検索順位の向上にもつながるため、早急な対応が求められます。
02 モバイルファーストデザインの基本原則
シンプルで直感的なUIデザイン
モバイルファーストデザインの基本原則の一つは、シンプルで直感的なUIデザインです。画面サイズが限られているため、複雑なレイアウトや多すぎる情報はユーザーを混乱させる原因となります。重要な情報を優先的に配置し、ユーザーが直感的に操作できるように設計することが求められます。ボタンやリンクの配置、フォントサイズにも注意を払い、ユーザーエクスペリエンスを最優先に考えたデザインが必要です。さらに、視覚的な要素を最小限に抑え、ユーザーが必要な情報に迅速にアクセスできるよう工夫します。
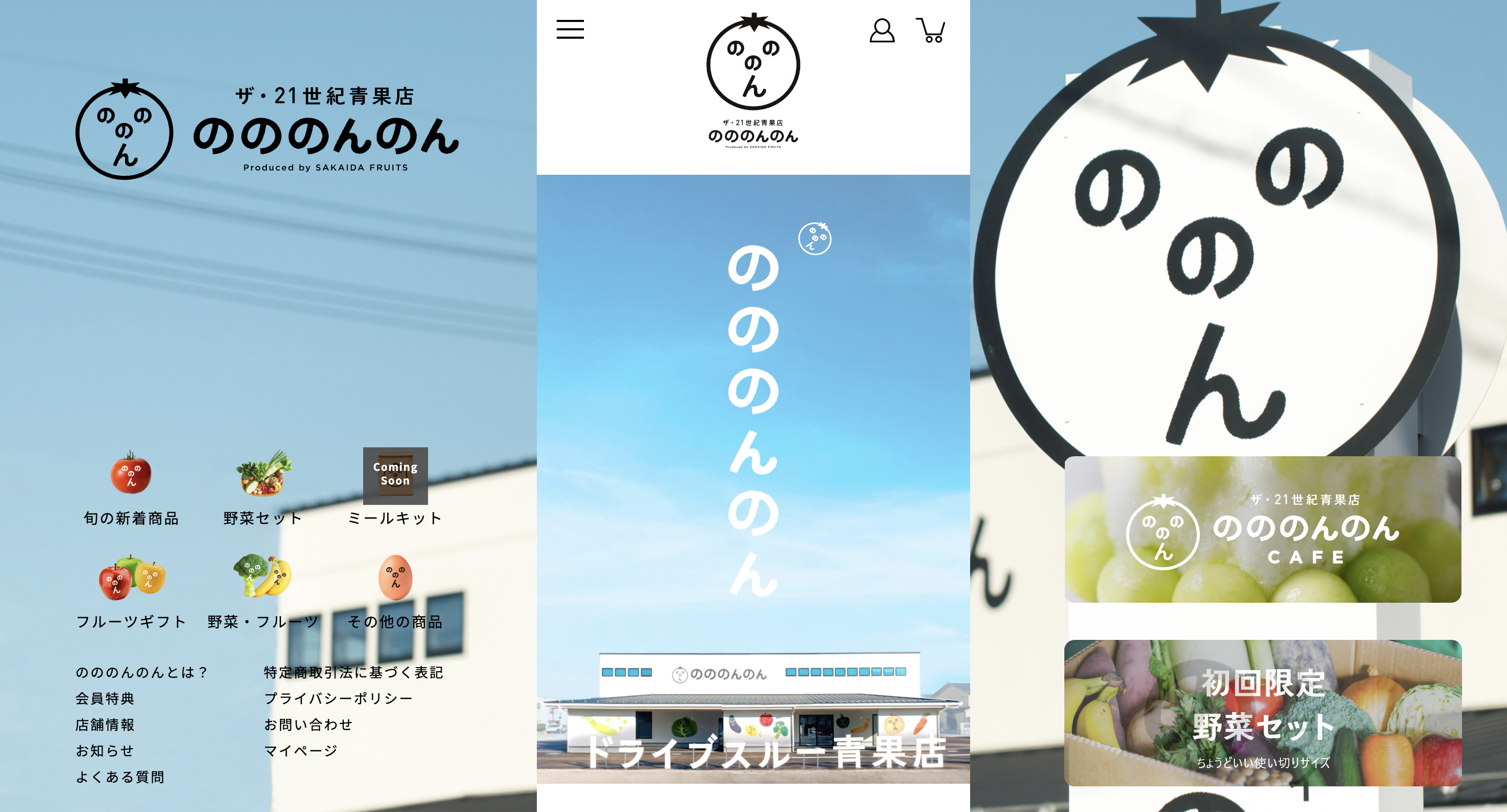
弊社での事例としてはコマッチョルンやのののんのんなどがモバイルファーストデザインになっています。
レスポンシブデザインの重要性
レスポンシブデザインは、様々なデバイスや画面サイズに応じてウェブページのレイアウトを柔軟に変える技術です。これにより、一つのウェブサイトがスマートフォン、タブレット、デスクトップなど、どのデバイスでも最適な表示を提供できます。レスポンシブデザインを採用することで、ユーザーはどのデバイスからアクセスしても一貫した体験を得ることができ、SEOの観点からも有利になります。特に、デバイス間でのユーザーの移動がスムーズに行えるため、顧客満足度の向上にも寄与します。
タッチ操作の最適化
モバイルデバイスの操作はタッチが基本です。そのため、指で簡単に操作できるようにデザインを最適化する必要があります。ボタンやリンクは十分な大きさで配置し、誤操作を防ぐために適切な間隔を確保します。また、ジェスチャー操作を取り入れることで、直感的に使いやすいインターフェースを提供することが可能です。タッチ操作に配慮したデザインは、ユーザーエクスペリエンスの向上に直結します。例えば、スワイプやピンチイン・ピンチアウトなどの操作がスムーズに行えるようにすることで、ユーザーはより快適にサイトを利用できます。
03 ユーザーエクスペリエンス(UX)の向上
ページ読み込み速度の最適化
モバイルユーザーは、ページの読み込み速度に非常に敏感です。遅いページはすぐに離脱されてしまう可能性が高く、ビジネスチャンスを逃してしまいます。読み込み速度を最適化するためには、画像や動画の圧縮、キャッシュの利用、不要なスクリプトの削減などが有効です。GoogleのPageSpeed Insightsなどのツールを活用して、定期的にパフォーマンスをチェックし、改善を図りましょう。読み込み速度が速いサイトは、ユーザーの満足度を高め、コンバージョン率の向上にもつながります。
モバイル特有のナビゲーション設計
モバイルサイトでは、ナビゲーションの設計が特に重要です。画面が小さいため、簡潔で使いやすいメニュー構造を持つことが求められます。ハンバーガーメニューやドロップダウンメニューを活用し、ユーザーが目的の情報に迅速にアクセスできるようにします。また、スクロールやスワイプといった操作を取り入れ、直感的なナビゲーションを提供することも効果的です。ユーザーが迷わずに目的のページにたどり着けるようにすることが、サイト全体の使いやすさを向上させます。
アクセシビリティの向上
アクセシビリティとは、すべてのユーザーがサイトを利用しやすくするための取り組みです。視覚や聴覚に障害がある人々にも配慮したデザインを施すことが求められます。例えば、適切なコントラスト比を保つ、テキストの代替を用意する、音声操作に対応するなどの対策が考えられます。アクセシビリティを向上させることで、より多くのユーザーにリーチでき、社会的にも評価されるウェブサイトとなります。また、アクセシビリティを考慮することで、全体のユーザーエクスペリエンスが向上し、サイトの離脱率を減少させる効果も期待できます。
04 コンテンツ戦略の再構築
簡潔で分かりやすいコンテンツ作成
モバイルユーザーは、短時間で必要な情報を得たいと考えています。そのため、簡潔で分かりやすいコンテンツ作成が重要です。長文を避け、ポイントを絞って情報を提供することで、ユーザーの興味を引きつけることができます。また、見出しやリストを活用し、読みやすさを向上させることも効果的です。モバイルデバイスに最適化されたコンテンツは、ユーザーエンゲージメントを高めます。特に、短くて明確なメッセージを伝えることで、ユーザーの行動を促す効果が期待できます。
ビジュアルコンテンツの効果的な活用
視覚的な要素は、モバイルユーザーに強いインパクトを与えます。画像やグラフィックス、インフォグラフィックスを効果的に活用することで、情報を直感的に伝えることができます。また、ビジュアルコンテンツは、テキストだけでは伝えきれない感情や雰囲気を表現するのに役立ちます。高品質なビジュアルを用いることで、サイト全体の魅力が向上し、ユーザーの滞在時間を伸ばすことができます。さらに、画像の最適化を行い、ページの読み込み速度を維持することも重要です。
動画コンテンツの重要性
動画コンテンツは、モバイルデバイスでの利用に非常に適しています。視覚と聴覚を同時に刺激することで、情報をより効果的に伝えることができます。製品紹介やチュートリアル、インタビューなど、様々な形式の動画を取り入れることで、ユーザーの関心を引きつけることができます。また、動画はSNSとの親和性が高く、シェアされやすいため、サイトのアクセス数を増やす効果も期待できます。動画の最適化を行い、快適な視聴体験を提供することが重要です。
05 SEO対策におけるモバイルファーストの役割
モバイルフレンドリーなサイトの評価
モバイルフレンドリーなサイトは、Googleの検索結果で高く評価されます。Googleのモバイルファーストインデックスにより、モバイル版のコンテンツが検索エンジンの評価基準となるためです。そのため、モバイルフレンドリーなデザインやコンテンツを提供することが、SEO対策の一環として重要です。モバイルフレンドリーなサイトは、ユーザー体験の向上にもつながります。具体的には、モバイルデバイスでの使いやすさを確保し、ページの読み込み速度を最適化することが求められます。
ローカルSEOの強化
モバイルデバイスは、場所に基づいた検索に頻繁に利用されます。ローカルSEOを強化することで、地域に関連する検索結果において優位に立つことができます。Googleマイビジネスに登録し、正確なビジネス情報を提供することが基本です。また、ローカルキーワードを効果的に活用し、地域密着型のコンテンツを作成することで、地元のユーザーにリーチしやすくなります。さらに、ローカルレビューの管理や地元のイベント情報の掲載など、地域に密着した取り組みを強化することも重要です。
モバイルでの検索行動の傾向
モバイルユーザーの検索行動は、デスクトップユーザーとは異なります。多くの場合、短いキーワードや音声検索を利用し、即座に結果を得たいと考えています。このため、SEO対策としては、短いキーワードフレーズや音声検索に対応したコンテンツを重視する必要があります。モバイルユーザーの検索行動を理解し、それに合わせた最適化を行うことが、成功への鍵です。特に、ローカルSEOと組み合わせることで、より効果的な検索結果を得ることができます。
06 未来のホームページ制作とモバイルファースト
進化するモバイルテクノロジーとデザイン
モバイルテクノロジーは日々進化しており、それに伴ってデザインも変化しています。新しいデバイスや操作方法に対応するために、常に最新のトレンドを追い、適応することが求められます。AR(拡張現実)やVR(仮想現実)などの技術も、今後のウェブデザインに大きな影響を与えるでしょう。これらの技術を活用し、ユーザーに新しい体験を提供することが未来の鍵となります。モバイルデバイスの進化に合わせてデザインを最適化することで、ユーザーエクスペリエンスを向上させることができます。
AIとモバイルファーストの融合
AI(人工知能)の進化は、モバイルファーストデザインにも大きな影響を与えています。AIを活用することで、ユーザーの行動を分析し、個々のニーズに合わせたパーソナライズドな体験を提供することが可能になります。チャットボットや音声アシスタントなど、AI技術を組み込むことで、より効率的で効果的なユーザーインターフェースを実現できます。モバイルファーストとAIの融合は、次世代のウェブデザインの主流となるでしょう。さらに、AIはデータ解析にも優れており、マーケティング戦略の改善にも役立ちます。
07 まとめ
モバイルファースト時代において、ホームページ制作は単なるデザイン作業ではなく、ユーザー体験の向上とビジネス成果の最大化を目指す戦略的な取り組みです。モバイルユーザーの増加に対応し、最新の技術とデザインを取り入れることで、競争力のあるウェブサイトを構築できます。これからも進化し続けるモバイルテクノロジーを活用し、常にユーザー目線での最適化を追求していきましょう。企業やブランドが成功するためには、モバイルファーストの考え方を取り入れることが不可欠です。モバイルユーザーの期待に応えるために、継続的な改善と革新を行うことが求められます。
AUTHOR:
VOICE
CONTENTS
ホームページ XXXXL
「ブランディングにおけるホームページの役割とそのメリット」
ホームページ XXXL
「2025年版!福井のホームページ制作会社徹底比較」
ホームページ XXL
「2025年版!SEO対策会社の選び方と特徴を解説」
ホームページXL
「ホームページ製作費用の全体像と目的別相場をわかりやすく解説【2025年版】」
ホームページ XXXIX
「クリニックのためのホームページ制作ガイド【2025年版】」
ホームページ XXXVIII
LLMOとは
~検索から対話へ、これからのSEOの進化~
ホームページ XXXⅦ
ブランディング視点で見るWebサイトのあるべき姿
ホームページ XXXⅥ
素敵なホームページが意味を持たない理由
ホームページ XXXⅤ
「なぜ反応がない?」ホームページを公開したのにお問い合わせが来ない理由とは
ホームページ XXXⅥ
金沢でホームページ制作を考える|ホームページを「つくる前」に考えておきたい補助金の話
ホームページ XXXⅤ
Webサイト制作を経営戦略の一部として考える|成果につながるサイト設計とは?
ホームページ XXXⅣ
ブランディングを成功させるホームページ制作のポイント
ホームページ XXXⅢ
ホームページリニューアルで企業の成果を最大化する方法
ホームページ XXXⅡ
ホームページのトラフィックを増やすための基本戦略
ホームページ XXXⅠ
ホームページのデザインとブランディングの重要性
ホームページ XXX
モバイルフレンドリーなホームページ制作の重要性と実現方法
ホームページ XX Ⅸ
ブランディングを強化するホームページ制作のコツ
ホームページ XX Ⅷ
ターゲット市場に最適化したホームページ制作の方法
ホームページ XX Ⅶ
UXデザインでユーザーを惹きつけるホームページ制作
ホームページ XX Ⅵ
ホームページでビジネスを成長させるための戦略
ホームページ XX Ⅴ
ホームページの開設目的と役割
ホームページ XX Ⅳ
パーパスブランディングの重要性:企業のビジョンを具現化するデザイン戦略
ホームページ XX Ⅲ
モバイルファースト時代におけるホームページ制作の重要性
ホームページ XX Ⅱ
デザインと課題解決の融合:企業の本当の価値を引き出すブランディング
ホームページ XX I
デザインの力で価値を可視化する:UI/UXの未来像
ホームページ XX
問い合わせが急増!ホームページで効果的なCTA設置の秘訣
ホームページ ⅩⅨ
ブランディングとECの融合:オンラインビジネスの新たな潮流
ホームページ ⅩVIII
マーケティングから始まるホームページ制作の成功法則
#ホームページ ⅩⅦ
ホームページの集客術 SNSの効果的な活用法
#ホームページ ⅩⅥ
AIの進化と共に変わるホームページ制作:新たな関係性の創造
#ホームページ ⅩⅤ
ホームページと採用:過去の教訓と未来への展望
#ホームページ ⅩⅣ
企業の顔となるホームページ:ブランディング戦略を活かした制作術
ホームページ ⅩIII
ブランディングの核心:ゴールデンサークルを活用した価値の可視化
ホームページ ⅩⅡ
ホームページ制作におけるChatGPTの役割と新時代のSEO戦略
ホームページ ⅩⅠ
ホームページの保守管理とSEO|メンテナンスのSEOへの影響
ホームページ Ⅹ
SEOとGA4|新しいアナリティクス時代の最前線
ホームページ Ⅸ
コンテンツファーストなホームページ制作
ホームページ Ⅷ
効果的なWEBサイト制作のポイント|目的を明確にする理由
ホームページ Ⅶ
金沢でのホームページ制作費用:予算別ガイドと選び方
#ホームページ Ⅵ
SEO対策の種類と詳細:内部対策と外部対策の違いについて
#ホームページ Ⅴ
SEO対策で変わるホームページの可能性:効果的な戦略と実施法
#ホームページ Ⅳ
ユーザビリティとアクセシビリティ Webサイトの新たな標準
#ホームページ Ⅲ
Webサイトのレスポンシブデザイン モバイルフレンドリーの重要性
#ホームページ Ⅱ
ホームページ作成を依頼する前に知っておきたい5つのポイント
#ホームページ Ⅰ


 コマッチョルン
コマッチョルン のののんのん
のののんのん